IF you have external website not managed by Sitecore, and you want to implement some personalization rules, create goals, track visitor intercations … etc, you still can do that by using Federated Experience Manager (FXM)
In this post i will explain how we can do simple personlization on external website not managed by Sitecore it is simple HTML Website.
I will have two components one displays car, other one displays plane, and i will use Sitecore rule engine to switch between these components based on the time, so first i will add the car component, then i will add rule to change the component after 1 minute I will refresh the page it should display plane on the HTML Website.
1) I have two components in Sitecore one called car and the other on called plane.

2) I have HTML Website (http://simplehtmlwebsite.local/) , it has only one page :

3) Login to Sitecore and click on “Federated Experience Manager” from launchpad, then click on Add External Website, and you just fill the Website Name, and Domain :

4) On the external Website take the generated beacon script and add it the the header :

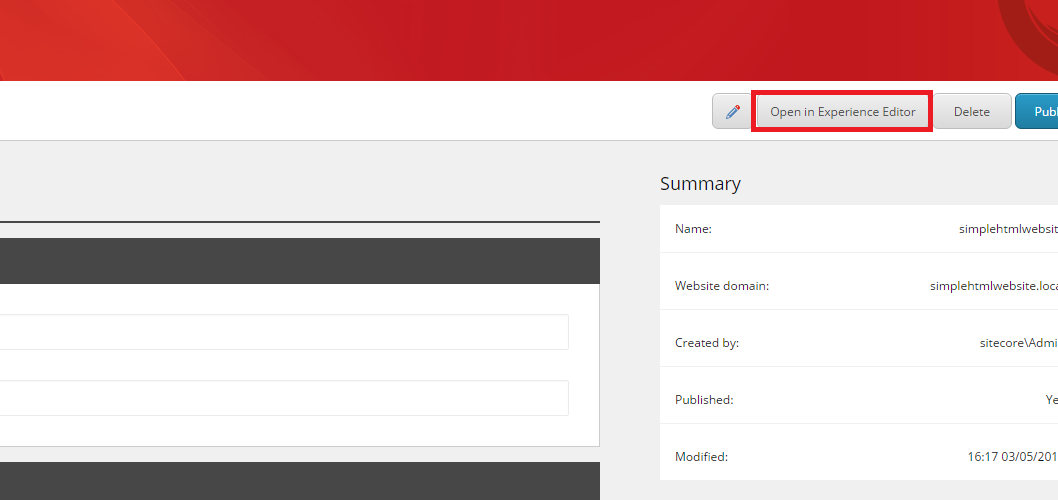
5) Click Save, and Sitecore will send request to the external website to make sure that website is accessible and it has the script tag in the head, then you can see “Open in Experience Editor” button

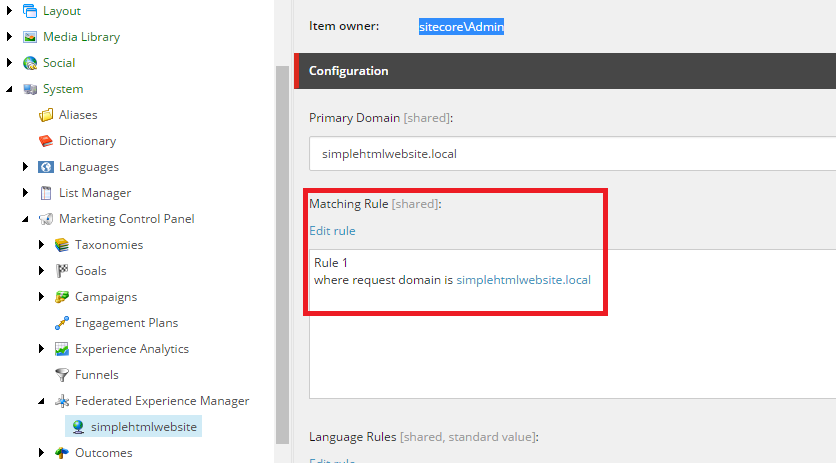
Note : if you did not see that “Open In Experience Editor” button or you get error when you save just make sure that website has the “Matching Rule” to your external website domain, if it is not there you can define that rule there , just navigate to /sitecore/system/Marketing Control Panel/FXM/simplehtmlwebsite

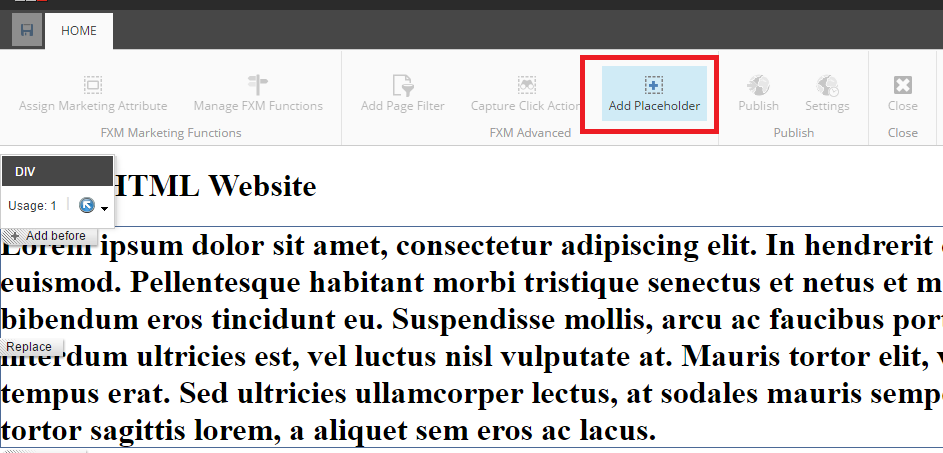
6) when you click on “Open in Experience Editor” button, it will open the external website in experience editor mode, and you will have tool bar similar to the experience editor tool bar where you can add place holders and components there, click on “Add Placeholder”, this will allow you to create placeholder to add your component there (add before, replace or add afer) :

7) I will add it after the paragraph that i have when you click there, you have to define your placeholder name (ex: phBody) and select the external website that you have :

Then you can add your component here :

8) Click on “Add here“, i will add the car component:

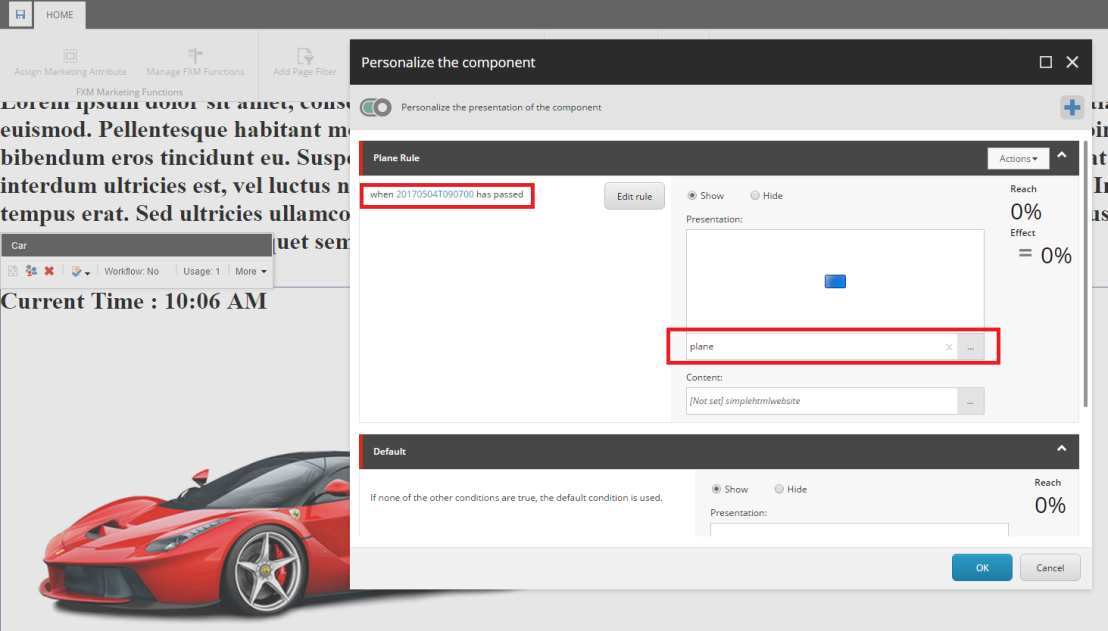
9) Now i will add new rule i will call it Plane Rule to switch to plane component after passing specific time, for this example when 10:07 AM passed it will display plane component :

10) Make sure the the rule that you add is selected and click on publish website and click publish
here is first view for the component at 10:06 AM it will be the car :

here is the second view after the specific time passed (10:07 AM):

I hope you find this post helpful, If you have any additional knowledge on this subject, comments or questions, please let me know in the comments section below.
Thank you for this post. Personalization in Sitecore is awesome, but sometimes tricky.
As a marketer I’ve got all the time problems with rules enable in Sitecore – how they really works.
E.g. rule: “where the page index compares to number” (what does in this case page index mean?) or “where the specific goal was triggered during a past or current interaction and when the number of elapsed days compares to number and when the past number of interactions compares to number” (what does in this case interaction mean? visited page or achieved goal? or page event?). I’m really confused when I have to use this rules.
LikeLiked by 2 people
Hi Marta,
I totally agree with you, the rule engine in Sitecore is amazing but you can only find few resources on the internet to tell you how to use Sitecore personalization and there’s no documentation to explain all the rules and what each rule means, maybe the only way is just to apply that rule and you see what’s the impact on the Website.
Thanks!
LikeLike